
こちらの疑問を解決させます。
本記事の内容
- サイトマップの重要な役割
- サイトマップを作る2つのプラグイン
- サイトマップを作るプラグインの使い方
サイトマップを簡単に説明すると、ブログ内のページリンクを全部まとめたページになります。
WordPressだと投稿ページではなく固定ページで作成します。
さらに、サイトマップは
- 検索エンジン向け
- 検索ユーザー向け
こちらの2つを、それぞれ作成していきます。
2つのサイトマップを作成しますが、全然難しいものではなく、初心者でも簡単に作れるので、ブログを立ち上げたのであれば、早速作っていきましょう。

サイトマップの役割とは?

そもそもサイトマップは検索エンジンと検索ユーザーに「ブログに、こんな記事あります!」と知らせるページになります。
なので、サイトマップはどんな記事を書いたのかを知らせるものだと思ってください。
サイトマップに関しては、
- サイトマップは2つのプラグインで2つ作る
- XMLサイトマップ(検索エンジン向け)
- HTMLサイトマップ(検索ユーザー向け)
こちらの3つのテーマで一つ一つ深掘りしていきます。
サイトマップは2つのプラグインで2つ作る
サイトマップは検索エンジンと検索ユーザーに向けて作成するので、一つのブログで2つサイトマップを作ると言うイメージになります。
2つ作ると言っても難しいものではなく、初心者でも簡単に作成することができます。
WordPressを使っている方だとプラグインを使うことで、10分程度で2つのサイトマップを作ることができますので、一つ一つ、画像付きで解説していきます。

XMLサイトマップ(検索エンジン向け)
XMLサイトマップはクローラーにブログにある記事を認識してもらう役割があります。
このクローラーはブログの情報を読み取ってくれるのですが、読み取ってくれないと検索結果に表示されません。
なので、狙ったキーワードで検索をしても、XMLサイトマップを設定していないと自分の記事が表示されないと言うことになります。
それを防ぐために、XMLサイトマップを作成してクローラーに素早く読み込んでもらいましょう。
.jpg)
→ BUKILLのXMLサイトマップはこのようになっています
XMLサイトマップは、
- 新規ページを早くクロールしてもらう
- ブログ全体の記事を認識してもらう
この2つの役割があります。

HTMLサイトマップ(検索ユーザー向け)
HTMLサイトマップはブログに訪問してくれた読者に対して、「こんな記事を書いているよ!」と認識してもらう役割があります。
なので、先ほどのXMLサイトマップとは違って、日本語でわかりやすく設定する必要があります。
カテゴリーごとに記事を分けているので、わかりやすいですよね。
.jpg)
→ BUKILLのHTMLサイトマップはこのようになっています
HTMLサイトマップは、
- 読者にどんな記事を書いているのか、わかりやすくするまとめる
- 読者の利便性を上げることができる
こちらの役割があります。

サイトマップを作成する2つのプラグイン

サイトマップを作成する際は、WordPressのプラグインを使用すると簡単に作成することができます。
XMLサイトマップもHTMLサイトマップもプラグインを使って作成することができます。
- Google XML Sitemaps:XMLサイトマップを作成
- PS Auto Sitemap:HTMLサイトマップを作成
それぞれ、プラグインの設定の方法を解説していきます。

Google XML Sitemaps(XMLサイトマップ)
.jpg)
WordPressで「Google XML Sitemaps」のプラグインを導入してください。
こちらのプラグインを使いクローラーされ、検索結果に早く表示させやすくなります。

PS Auto Sitemap(HTMLサイトマップ)
.jpg)
HTMLサイトマップを作成するなら「PS Auto Sitemap」のプラグインを導入すると、すぐに作成することができます。

WordPressでサイトマップを作る方法

WordPressのプラグイン、
- 「Google XML Sitemaps」
- 「PS Auto Sitemap」
それぞれの使い方と設定方法を解説していきます。
Google XML Sitemapsを使う
では、Google XML Sitemapsを使ってXMLサイトマップを作成していきましょう。
WordPressで「Google XML Sitemaps」をインストールして、有効化させてください。

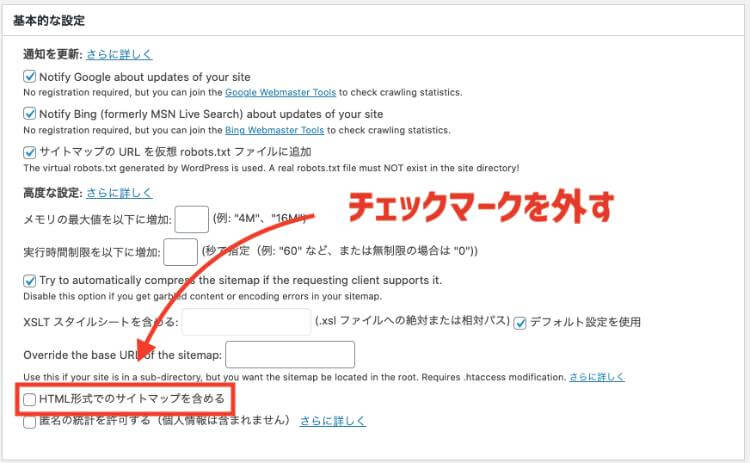
外さないとエラーになってしまい、正しくXMLサイトマップを作成することができません。

最後に「設定を更新」をクリックすると完了です。
続いて、サーチコンソールでサイトマップの送信を行います。

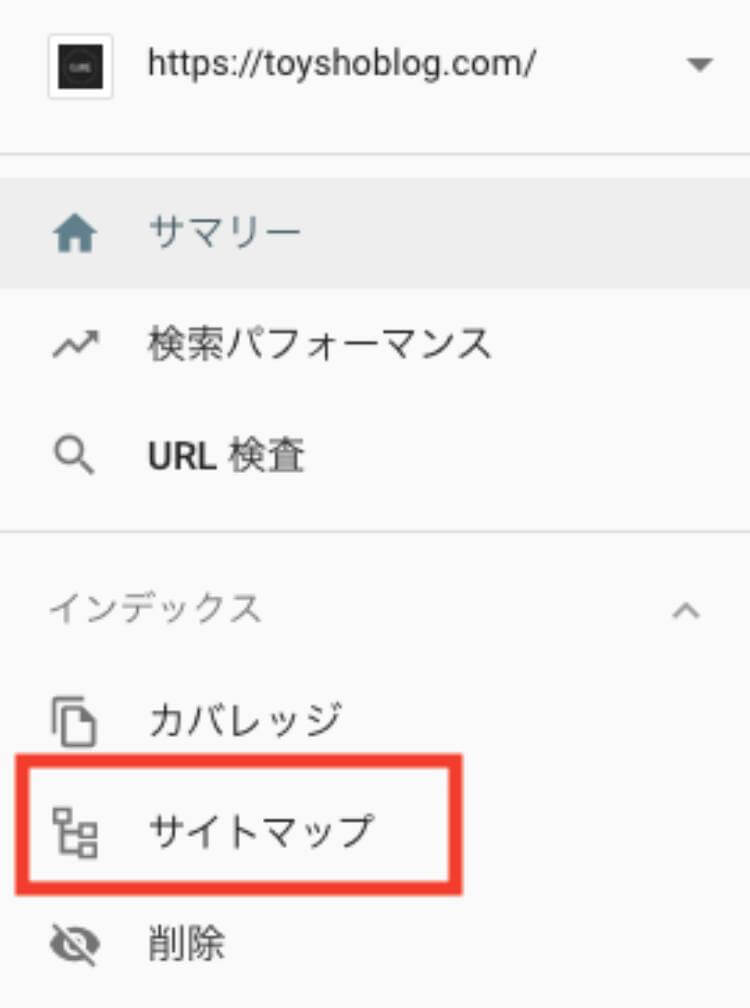
左のサイドバーで「サイトマップ」をクリックしてください。

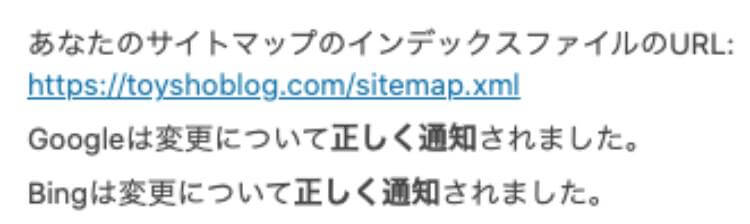
自身のブログのURLの後ろにsitemap.xml , sitemap.xml.gz , feed を追加して「送信」クリックしてください。
- Google XML Sitemapsをインストール
- 「HTML形式でのサイトマップを含める」のチェックを外す
- サーチコンソールでsitemap.xml , sitemap.xml.gz , feed を追加して3回送信

PS Auto Sitemapを使う
続いて、HTMLサイトマップを作成していきます。
WordPressで「PS Auto Sitemap」をインストールし有効化してください。
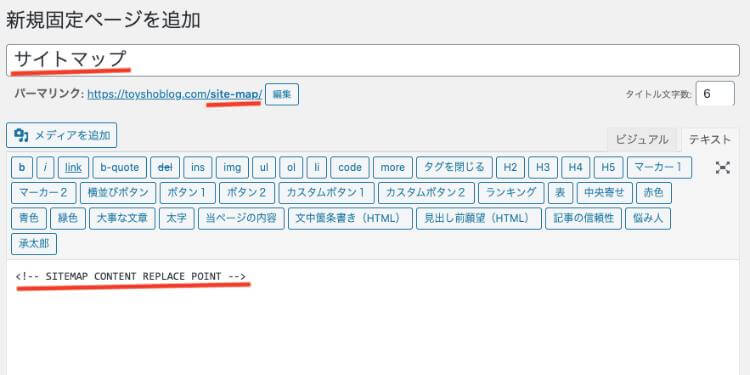
固定ページでサイトマップを作成してくのですが、以下の通りに設定してください。

タイトル:サイトマップ
パーマリンク:sitemap or site-map
テキスト:<!-- SITEMAP CONTENT REPLACE POINT -->
こちらを固定ページで入力してください。
「投稿」をすると以下のようにIDが表示されます。


WordPressの管理画面の「設定」→「PS Auto Sitemap」とクリックしてください。
先ほどのIDを「サイトマップを表示する記事」に入力してください。
先に出力するリストを「固定ページ」に設定してください。
これでHTMLサイトマップの完成です。

早めにサイトマップを作るべき!
サイトマップは検索結果に表示させるために、とても重要なものなので、ブログを作成したらすぐにサイトマップを作成しちゃいましょう。
先にサイトマップを作成しておくと、検索結果に表示されるスピードが速くなりますので、早めに設定しましょう。





