
こちらの疑問を解決します。
本記事の内容
- 画像でお問い合わせフォームの設置方法を解説
- お問い合わせフォームをWordPressに設置する方法
本記事では、お問い合わせフォームを作成して、お持ちのWordPressブログに設置する方法まで、全て画像付きで解説します。
結論を言うと、お問い合わせフォームはWordPressブログのプラグイン「Contact Form 7」を導入することで、全てが解決します。
お問い合わせフォームは仕事の依頼や記事の削除依頼など、ブログで稼ごうと思っている方は、必ず設置しましょう。
WordPressブログを開設したばかりの方でも、5分程度で全て完了するので、実際に作ってみましょう。

WordPressブログにお問い合わせフォームを設置する理由

まずは、WordPressブログにお問い合わせフォームを設置する理由ですが、
- 個人情報が守られるから
- 仕事に繋がるから
- お問い合わせの多い内容
こちらが理由になります。一つ一つ解説します。
個人情報が守られるから
お問い合わせフォームをWordPressブログに設置することによって、自分のメールアドレスを公開しなくても済みます。
もし、お問い合わせフォームを設置していなければ、メールアドレスをプロフィール欄などに記載しなければなりませんが、お問い合わせフォームを設置することによって、自分のメールアドレスを公開しなくても済みます。
さらに、スパム防止にもつながりますので、セキュリティーの面でも、お問い合わせフォームは設置したほうがいいです。

仕事に繋がるから
WordPressブログを運営していると、
- 弊社の商品のレビュー記事を掲載していただけませんか?
- こちらの記事にこちらの商品リンクを設置してくれませんか?
など、仕事の依頼が来ることが、たびたびあります。
相手側は仕事の依頼を送りたいのに、お問い合わせフォームを設置していないとあなたに仕事の依頼ができません。
せっかく、仕事の依頼が来たのにお問い合わせフォームがないという理由で損をしてしまいますよね。
なので、WordPressブログを開設したら、お問い合わせフォームは必ず設置しましょう。

お問い合わせの多い内容
WordPressブログを運営していると、定期的にお問い合わせが来ます。
その主な内容としては、
- 広告掲載の依頼
- 読者からの質問等
- 取材等
これらのお問い合わせがきます。
アクセスがない段階だと、広告の掲載依頼や取材等のお問い合わせは来ませんが、ハウトゥー系の記事を書いていると、読者からの質問が結構来ますね。
僕の経験だと、ソフトウェアを開発するための「xcode」のインストールから使い方までまとめた記事を投稿したときに、3日に1通ほどお問い合わせが来ました。

お問い合わせフォームの設置方法

では、WordPressブログでお問い合わせフォーム作成し、実際に設置していきましょう。
お問い合わせフォームは、WordPressブログのプラグイン「Contact Form 7」を使って作成していきます。
- Contact Form 7をWordPressにインストールする
- お問い合わせフォームの作成と設定
- お問い合わせフォームの設置
こちらの手順で解説していきますね。
Contact Form 7をWordPressにインストールする
まずは、WordPressにContact Form 7をインストールします。

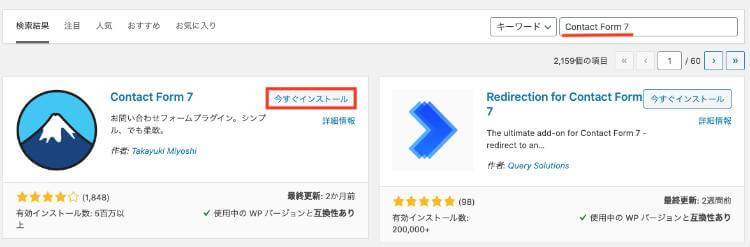
「プラグインを追加」をクリックして、「Contact Form 7」と検索します。
すると、Contact Form 7が出てくるので、「今すぐインストール」をクリックして導入してください。

最後に「有効化」をクリックすると、WordPressにContact Form 7をインストールすることができます。

お問い合わせフォームの作成と設定
続いて、Contact Form 7を使ってお問い合わせフォームを作成しましょう。

「お問い合わせ」を選び、「コンタクトフォーム1」とクリックしてください。

このような編集画面が表示されます。
記事を投稿する画面とかなり似ていますよね。
- 氏名
- メールアドレス
- 題名
- メッセージ本文
こちらの4つの項目があれば、他に追加する必要はありません。
事業内容によっては住所や会社名などを記載してもらった方がいいかもしれませんが、ブログを運営だけなら、こちらの4つの項目で十分です。
ちなみに、記載項目を増やしてしまうと、お問い合わせのハードルが上がってしまうので、シンプルにしましょう。

①送信先:WordPressの登録で使ったメールアドレスにお問い合わせが来ます。
「管理画面」→「設定」→「管理者メールアドレス」で変更することができます。
②送信元:記載されているアドレスからお問い合わせが送られます。
③題名:ブログ名とお問い合わせの題名が記載されます。
④追加ヘッダー:CCやBCCで送りたいメールアドレスを追加することができます。
⑤メッセージ本文:お問い合わせの内容が設定できます。
このようになっていますが、全て変更しなくても問題ありません。
ちなみに僕は一度も変更をしたことがありません。

こちらの文言は変更しても構いませんが、僕は変更していません。
基本的にContact Form 7はインストールしたら、その後設定の変更は行わなくても、十分使うことができます。

お問い合わせフォームの設置

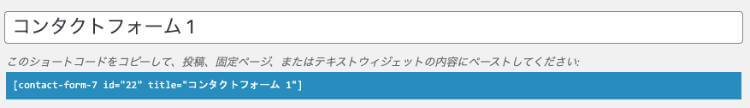
背景が青の白文字をドラッグしてコピーしてください。
お問い合わせフォームは固定ページで作成していきますね。
「固定ページ」→「新規追加」の順番でクリックし、先ほどの、ショートコードを貼り付けます。
固定ページの編集画面に移ったら、「テキスト」に先ほどのショートコードを貼り付け、タイトルを「お問い合わせ」にしてください。
さらにURLを「contact」に変更し、公開すればお問い合わせフォームの完成です。

- 記事タイトル:お問い合わせ
- URL:contact
- テキスト:[contact-form-7 id="〇〇" title="コンタクトフォーム 1"]

実際に送信をすると・・・


お問い合わせフォームをWordPressに設置する方法
WordPressにContact Form 7をインストールすることで、簡単にお問い合わせフォームを作成することができましたね。
しかしこれだけでは意味がありません。
実際にブログ内に、お問い合わせフォームを設置する必要があります。
お問い合わせフォームは以下の
- グローバルナビゲーションに設置
こちらに設置しましょう。
グローバルナビゲーションに設置

まずはグローバルナビゲーションに設置しましょう。
僕のブログの場合だと赤枠で囲ってある箇所に、お問い合わせフォームを設置しています。
「外観」→「メニュー」とクリックします。

- メニューを選択する
- 作成したお問い合わせをチェックマーク
- メニューに追加をクリック
- お問い合わせを表示させる
- グローバルナビゲーションにチェックマーク
- メニューを保存をクリック
こちらの順番でお問い合わせをグローバルナビゲーションに設置しましょう。

お問い合わせフォームは必須なので、必ず設置しよう!
WordPressブログにお問い合わせが設置できましたね。
これで仕事の依頼だけではなく、何かしらのトラブルが起きてしまった時も、迅速な対応ができます。
仮に著作権がある画像を使ってしまった場合、お問い合わせがないと最悪の事態に陥ってから、ことの悲惨さを知ることになるかもしれません。
なので、お問い合わせフォームはブログで稼ぐ上で必須ですね。





