
こちらの疑問を解決させます。
本記事の内容
- Autoptimizeのインストール方法
- Autoptimizeの設定方法
- Autoptimizeの使い方
2021年3月からGoogle様はサイトの表示速度がそのサイトの評価を決める上でさらに重要視すると言っていたので、AutoptimizeはWordPressを運営する方は必須のプラグインになると思います。

Autoptimizeのインストール方法

AutoptimizeをWordPressにインストール方法は他のプラグインと同じです。
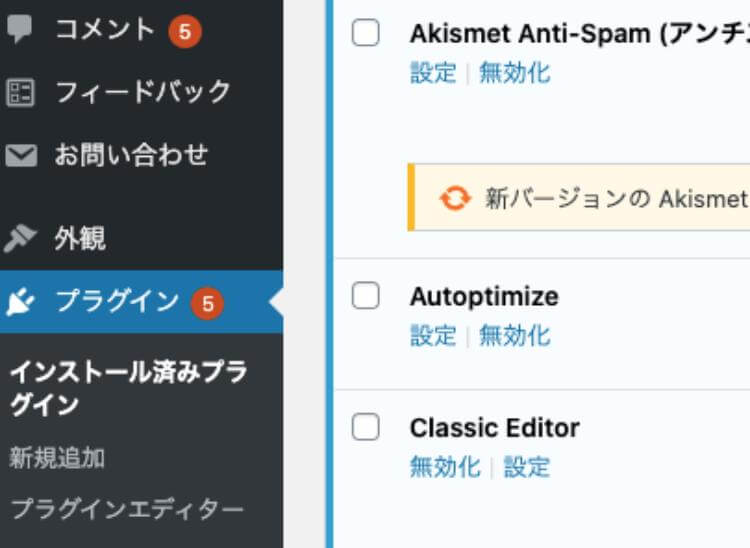
WordPressの管理画面から、
の順番でクリックします。

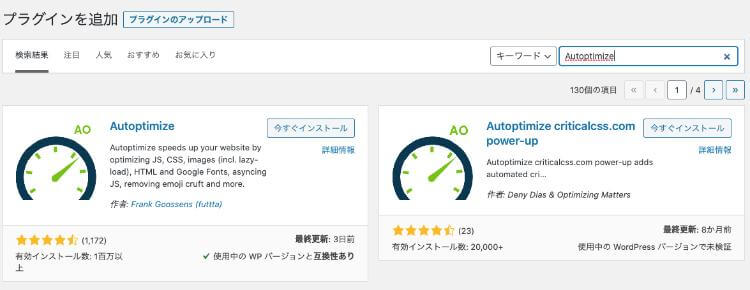
検索窓に「Autoptimize」と入力し、赤枠のプラグインの「今すぐインストール」をクリックしてください。

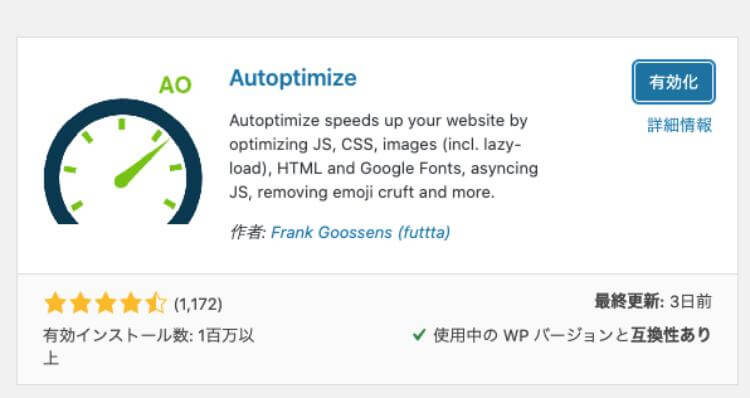
最後に「有効化」とクリックすればAutoptimizeのインストールの完了です。

Autoptimizeの設定と使い方

次にAutoptimizeの設定を行なっていきます。


Autoptimizeでは以下の、
- JS、CSS&HTML
- 追加
こちらの2つのタブの設定を行なっていきます。

の順番にクリックしてください。
一つ一つ設定していきましょう。
JS、CSS&HTMLの設定
JS、CSS&HTMLの設定の中でも
- JavaScript オプション
- CSS オプション
- HTML オプション
- その他オプション
こちらの4つの設定が必要になります。

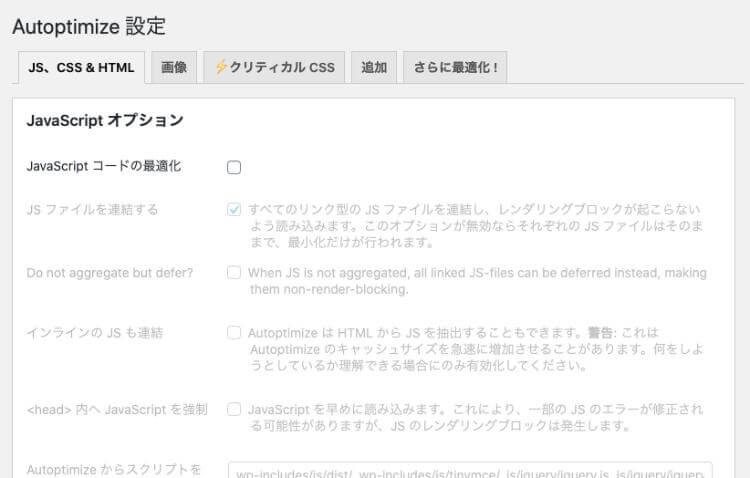
JavaScript オプション

- JavaScript コードの最適化
- JS ファイルを連結する
こちらの2つにチェックマークを入れてください。
CSS オプション

- CSS コードを最適化
- CSS ファイルを連結する
- インラインの CSS も連結
- すべての CSS をインライン化
こちらの4つにチェックマークを入れてください。
HTML オプション

- HTML コードを最適化
こちらの1つだけにチェックマークを入れてください。
その他オプション

- 連結されたスクリプト / CSS を静的ファイルとして保存
- 除外された CSS ファイルと JS ファイルを最小化
- ログイン状態の編集者、管理者にも最適化を行う
こちらの3つにチェックマークを入れてください。
これでJS、CSS&HTMLの設定が完了しました。
最後に「変更を保存してキャッシュを消去」をクリックで完了です。
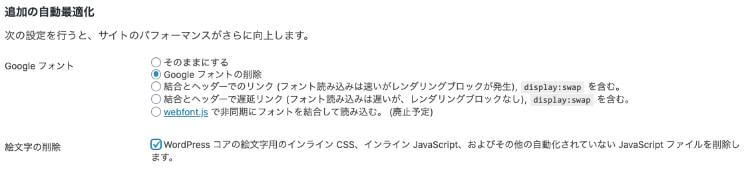
追加

- Google フォントの削除
- WordPress コアの絵文字用のインライン CSS、インライン
- JavaScript、およびその他の自動化されていない JavaScript ファイルを削除します。
こちらの2つにチェックマークを入れてください。
これでAutoptimizeの設定が完了しました。
Autoptimizeでサイトの速度を最適化
WordPressのプラグイン「Autoptimize」の設定方法についてまとめました。
このプラグインを入れることでブログの表示速度が向上させることができるので、是非インストールしてみましょう。






