
こちらの悩みを解決させます。
本記事の内容
- EWWW image optimizerを使う理由とは?
- EWWW image optimizerの導入〜正しい設定までの手順
- プラグインなしで画像を圧縮する方法
WordPressを利用されている方でEWWW image optimizerのプラグインを導入している方は結構多くいるのではないでしょうか?
もしかしたらすでに導入しているかもしれませんが、設定や使い方が間違っていたら最大限の効果を発揮することができません。
そこでEWWW image optimizerの正しい使い方と設定の方法について紹介していきます。
設定や使い方はそこまで難しくないので、本記事を参考にしてみてください。
画像を圧縮することでサイトの質が向上させることができ、Google様からの評価も向上します。

EWWW image optimizerは必須になる?

EWWW image optimizerに限らずなのですが、ページの表示速度を重視する傾向がGoogleにあります。
つまり、検索ユーザーがGoogleで検索をし、検索結果に表示されたページをクリック、またはタップした時の表示速度が評価に繋がるというものです。
表示速度は画像の容量の大きさが関係しており、ブログに画像を掲載する際に圧縮をし、表示速度を改善しているブログ運営者が多いのです。
なので、2021年3月から重視される表示速度の速さに関しては、画像を圧縮しなるべく容量が少ない画像を掲載することが重要ということになります。
その解決策としてWordPressのプラグイン「EWWW image optimizer」が活躍します。
EWWW image optimizerは簡単に言うとWordPressブログに掲載されている画像を一括で圧縮してくれる便利なプラグインになります。
今まで掲載した画像を一枚一枚圧縮していたらどれだけ時間がかかるかわかりませんよね。
それを一瞬で画像を圧縮してくれるのがEWWW image optimizerです。

EWWW image optimizerの導入方法
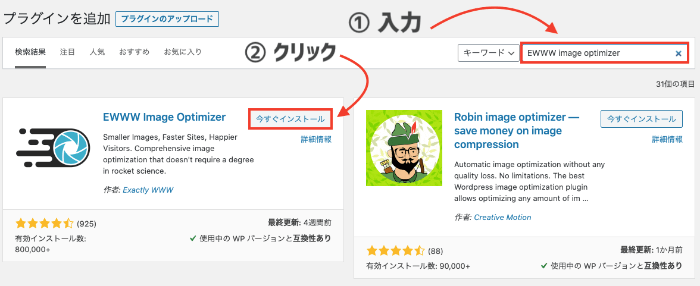
まずはEWWW image optimizerをインストールしましょう。

WordPressの管理画面から
の順番でクリックしてください。
インストールできたら「有効化」してください。
とりあえずこれでEWWW image optimizerのインストールが完了します!
EWWW image optimizerの初期設定
続いて、WordPressの管理画面から
の順番にクリックしてください。

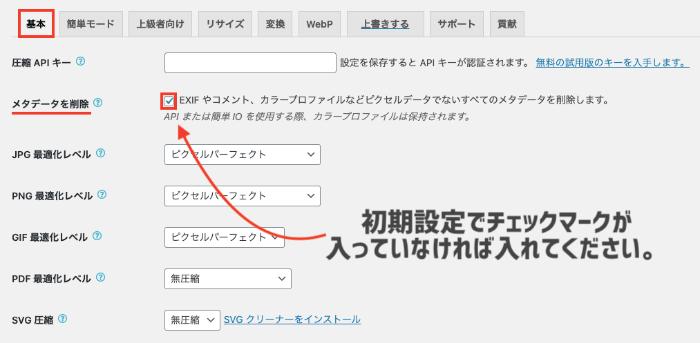
基本 → メタデータを削除
「EXIF やコメント、カラープロファイルなどピクセルデータでないすべてのメタデータを削除します。」にチェックマークが入っていることを確認してください。

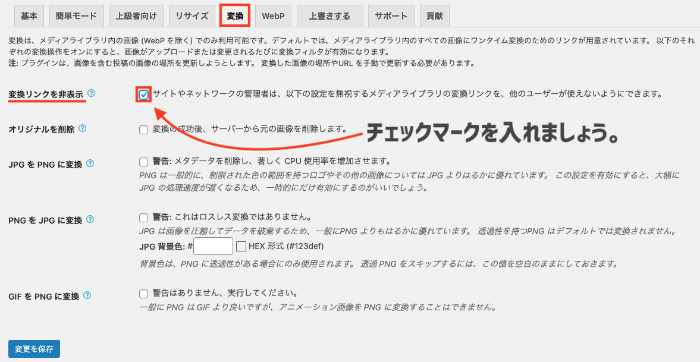
変換 → 変換リンクを非表示
「サイトやネットワークの管理者は、以下の設定を無視するメディアライブラリの変換リンクを、他のユーザーが使えないようにできます。」にチェックマークを入れて変更を保存をクリックしてください。

EWWW image optimizerの使い方
EWWW image optimizerの使い方も簡単です。

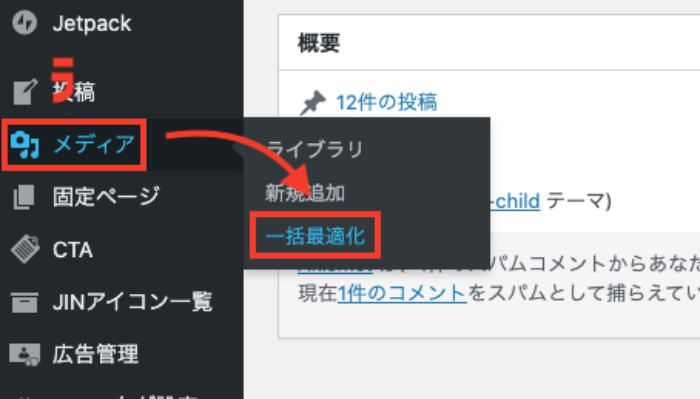
メディア → 一括最適化
の順番でクリックしてください。

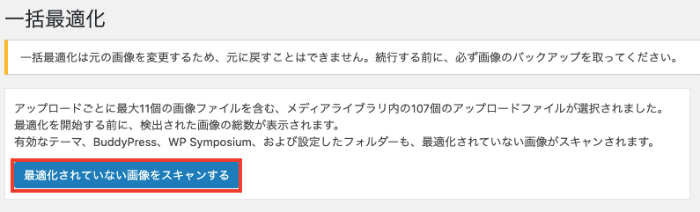
続いて、「最適化されていない画像をスキャンする」をクリックしてください。
これだけで画像の圧縮が完了となります。
ページ表示速度の最適化!EWWW image optimizerの前に行うべき2ステップ

WordPressにEWWW image optimizerをインストールしなくても画像を圧縮させることができます。
その方法はBULK Resizeで画像の横幅を設定し、TinyPNGで画像を圧縮させる方法です。

EWWW image optimizerのまとめ
EWWW image optimizerの設定や使い方を紹介しました。
画像を圧縮するかどうかでブログの評価が変わることがあります。
ページの表示速度が遅くなれば検索ユーザーはあなたのブログから離れてしまいます。
離れてしまうと言うことは離脱率が上がってしまうので、ブログの評価が下がることになります。
その解決策としてEWWW image optimizerを導入することをお勧めします。






